A Random Melody

My online musicians community has been running a fun little challenge: every Friday night the organizer throws a D12 die five times. Each throw represents the number of semi-tones from the root note (1). The end result is a six-note sequence (including root) that looks something like this: “1-4-6-9-10-11”.
Each participant then has a week to craft a 30 to 60-second musical piece featuring the assigned note sequence, following the rules below:
- Keep the original note order, but feel free to:
- transpose the entire sequence by any number of semitones;
- change any note’s octave;
- experiment with different note durations.
- If stuck, alter one note by a semitone.
You can listen to one of my own recent solutions on YouTube.
So far, we’ve made it to the sixth week of the challenge and I’m still in love with this musical puzzle. Finding the “right” underlying harmony consistently fills me with pride and joy. What surprised me most was how diverse and dissimilar the submissions are: not just due to participants’ preferred genres (ranging from EDM to progressive metal), but hinting at fundamental differences in everyone’s sense of harmony.
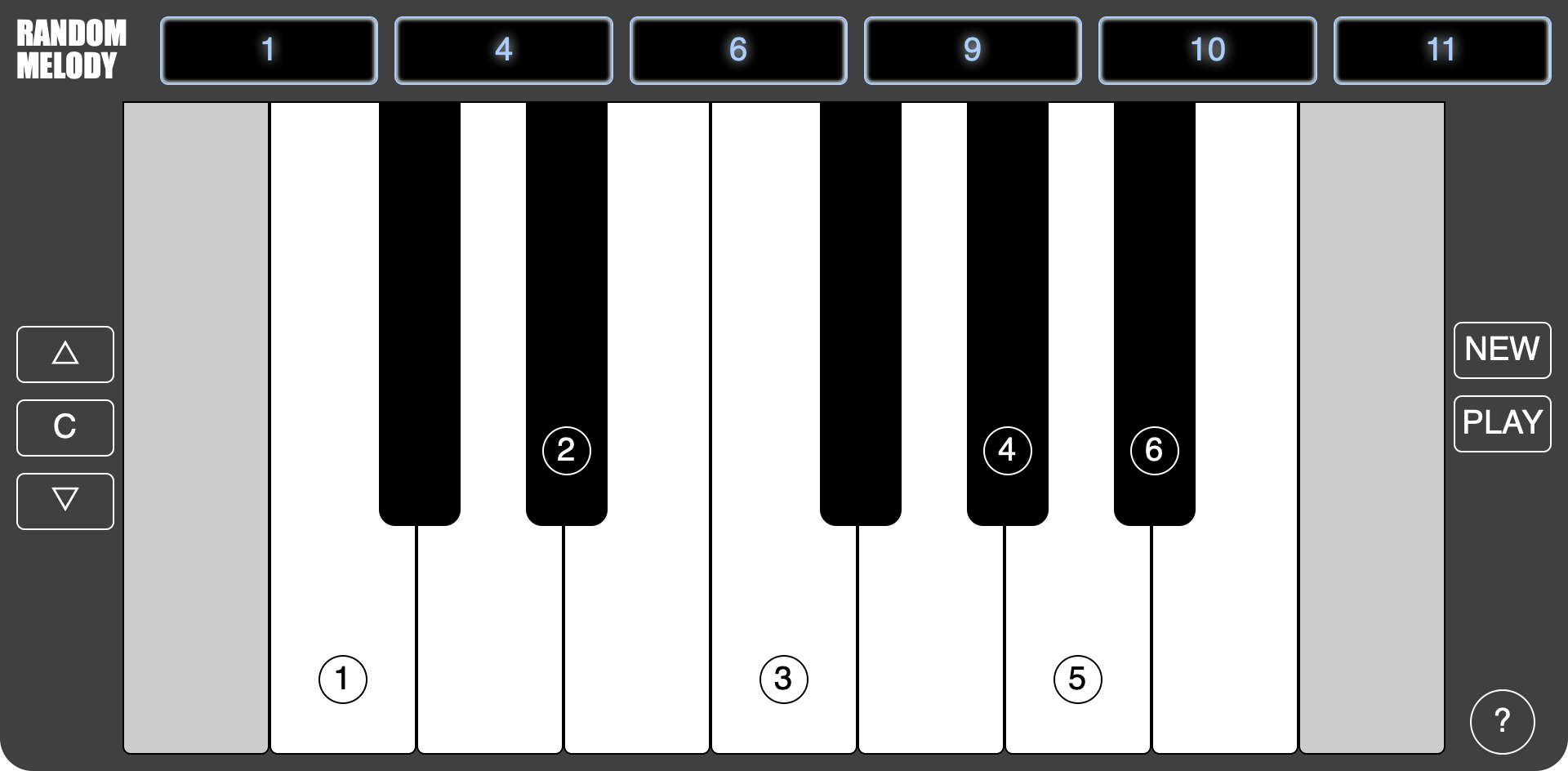
This past weekend I was away from my instruments when the new assignment was posted. Having access to my laptop, I fumbled with the on-screen piano keyboard for a bit, but, as usual for me, my heart was not in it without the physical sensation of playing an instrument. Instead, I got an idea for a small app that would:
- visualize the melody on a piano keyboard,
- play the melody,
- transpose the melody to a different root note,
- generate more random melodies,
- support shareable links to generated melodies.
The skeptic in me tried to object with “why don’t you just open Logic Pro X and throw together an entry using some electronic instruments for a change”, which, admittedly, was a fair point. And yet, I shushed that bore away and chose to listen to the other, more excited and fun voice that was all fired up discussing the quickest way to build this thing. It didn’t take long for that voice to sway me: I’m no stranger to the joy of building small well-defined apps, and here I had the added benefit of it being somewhat useful to a handful of actual people I know.
I used the tools I’m most familiar with and banged out the initial prototype in about an hour. Thanks to the power of Elm, its standard library, and Matthew Griffith’s elm-ui, I didn’t have to fiddle around with complex build pipelines or even write a single line of HTML or CSS. The whole thing came out as a single Elm file that I was able to deploy and present to the community that same evening.
Over the next couple of days I spent an odd hour here and there adding some polish and missing features, and now I can happily say that it’s done. It’s a humble app that does its little thing pretty well. I don’t think I’ll be coming back to make more changes. I’ll use it while the club challenge lasts and then it’ll remain on the web while my website exists. Somebody (maybe you?) may even partake in the challenge. Knowing this feels good.
Links:
